使用hexo和github搭建个人博客
)
前言
如果你想拥有一个自己的简易精美小站而又不喜欢复杂的流程以及租赁昂贵VPS服务器(如在VPS上使用lnmp和wordpress搭建),那么使用Hexo+github搭建个人博客是最好的方案,并且能够真正实现零成本搭建,同时也没用申请域名证书的烦恼,当然如果你想也是可以的,之所以推荐Hexo是因为使用它来搭建的人比较多,如果出现问题能找到有效的解决方法。跟着下面的流程,小白也可以轻松搭建。
安装
安装环境
Hexo是一款基于Node.js的博客框架,因此,在开始搭建前,我们需要安装Node.js
同时,为了能使本地搭建的博客能够在github完成部署,我们还需要安装Git
安装node.js
进入官网选择LTS版本下载安装
检查安装是否成功(可选)
以管理员身份启动终端,使用
1
node -v
以及
1
npm -v
若出现版本号则安装成功
!!若无权限请更改Windows PowerShell中的执行策略
1
Set-ExecutionPolicy Unrestricted
安装Git
配置环境变量
1
set PATH=%PATH%;C:\Program Files\Git\bin
若安装路径不一样,复制安装路径到终端即可
1
set PATH=%PATH%;\example path\
安装框架
本地搭建
创建目录
创建博客目录(你可以为它取名,这里就以blog为例,所有你博客的内容都会放到这个目录下)
1 | mkdir blog |
进入目录(创建完成后你一样可以在文件资源管理器中找到它)
1 | cd blog |
生成博客
在blog目录下
1 | hexo init |
耐心等待博客初始化完成
现在运行一下
1 | hexo s |
等待启动完成后你就可以在本地4000端口访问它!
使用Hexo新建一篇blog
1 | hexo n "example name" |
注:你的博客文章都会被保存在…/blog/source/_posts/ 目录下
是时候将它部署到到github了
部署至github
注册github账号
新建仓库
登陆后进入仓库在右上角点击绿色按钮“ 新建仓库 ”(New repository)
在Repository name一栏中严格按照 username.github.io 的格式填写
如用户名为shuomc则填写shuomc.github.io
!!!注意!!!一定要严格按照此格式,否则git之后会报错!!!
点击 “ Create repository ” 完成创建
配置SSH链接
获取token
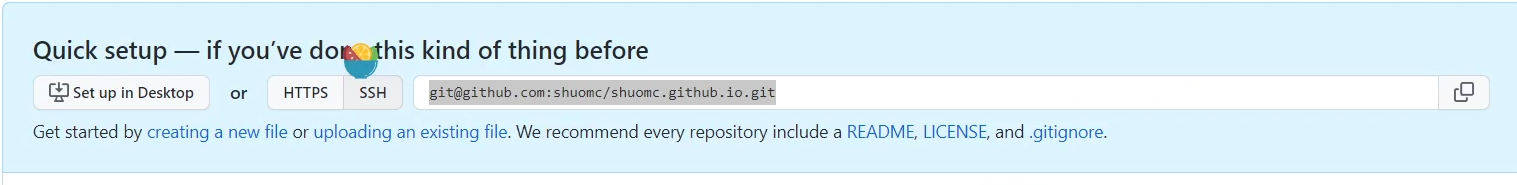
正确创建后在跳转的页面可以看到有HTTPS和SSH链接,我们选择SSH
复制此SSH链接
运行Git bash
1
ssh-keygen -t rsa -C “你的邮箱”
根据提示敲回车,这里不需要密码所以直接敲三次回车获得token
此时生成了一份公钥和一份私钥
在 C:\users(用户)\用户名\ .ssh 下将带有 .pub 后缀的文件打开并复制内容
添加SSH key
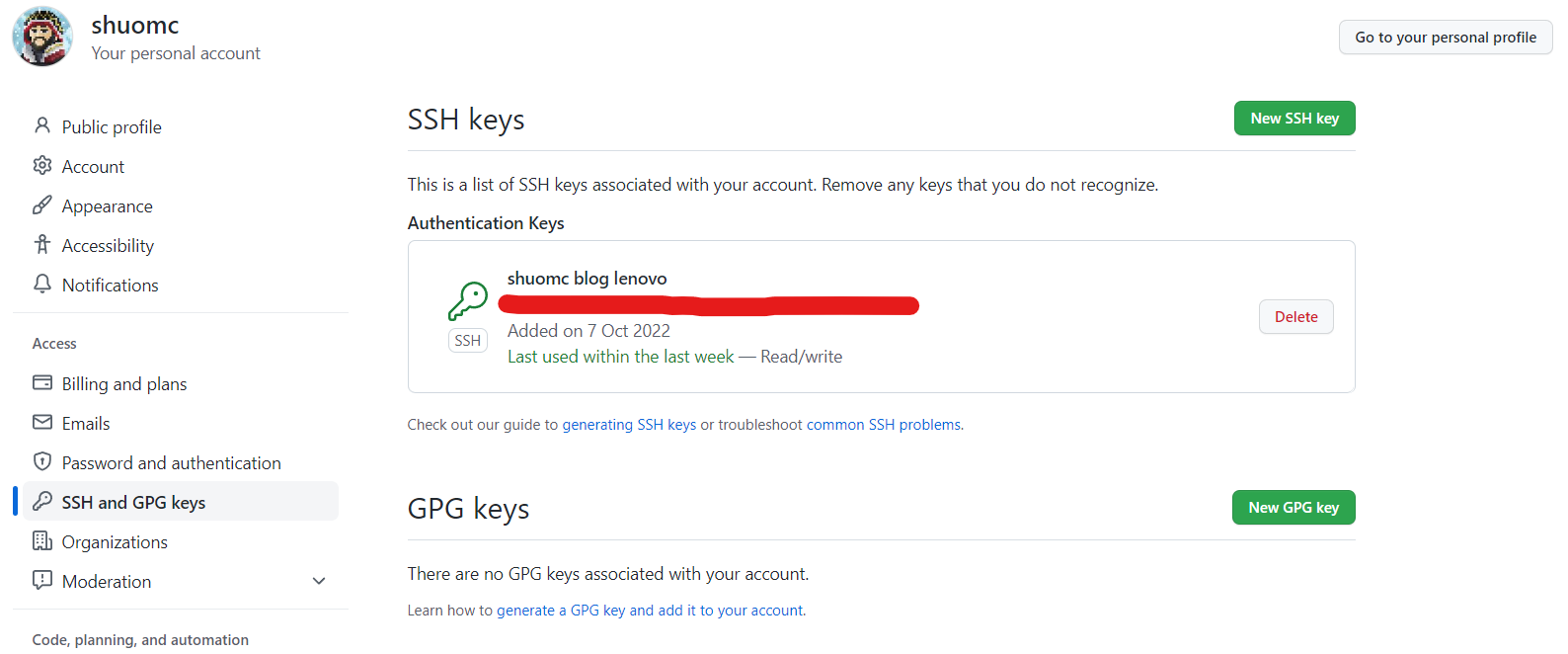
回到github点击右上角头像打开setting,选择SSH and GPG keys创建新SSH密钥
点击New SSH key
Title随便填写
将刚才复制的 .pub 后缀的文件内容粘贴到 Key 一栏
点击Add SSH key
如果看到和上图一样的界面则表示成功
安装Git插件
Hexo通过git在github完成部署,我们需要在blog根目录下安装插件
在终端中输入
1 | cd /你的blog文件夹路径/ #进入根目录 |
也可以使用
1 | pwd #查看当前位置 |
接下来开始安装插件
1 | npm installhexo-deployer-git --save |
修改Hexo配置文件
在根目录下找到 _config.yml 文件,打开
找到Deployment修改为如图

注:此SSH链接为创建仓库时获得,你后续也可以回到repository找到它
Git
所有设置均已完成,现在将它一键三连推至github
1 | hexo cl |
1 | hexo g |
1 | hexo d |
出现 INFO Deploy done: git 则说明成功
部署需要一段时间,请耐心等待
检验成果
查看网页
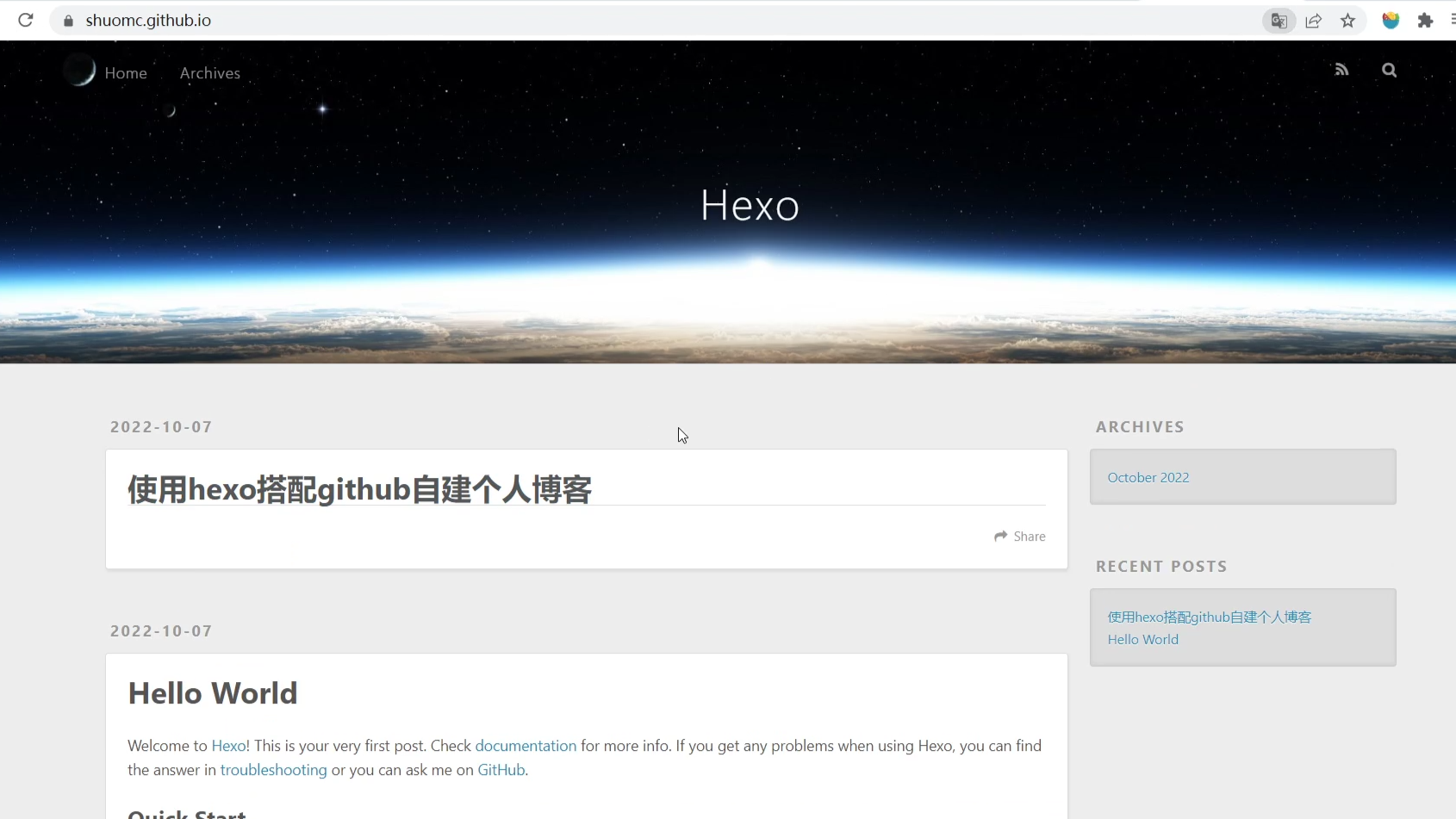
输入刚刚仓库的链接查看部署情况
如果你看到
恭喜!你成功搭建了你的个人博客!